知识点
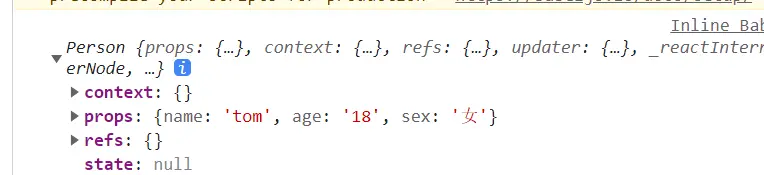
1:props的基本使用类似于标签的属性,只要在组件标签的地方写上key和value,组件实例的props就会收集到。

image.png
2:批量传递props
let p = {name:'tom',age:18,sex:'女'};
ReactDOM.render(注意:此处的{…p}并不是复制克隆对象的意思,就是展开传入,但是只能在组件标签这里使用,其他地方都不能这么写。
3:对props进行限制:需要引入一个js库
注意:函数类型要写成:func。
4:props是只读的,不允许修改。
5:props的简写形式,其实是把类型限制移动到Person内部,也是直接使用赋值语句,只是前面需要加上static,如果不加static的话相当于是加到类实例的身上。
【信息由网络或者个人提供,如有涉及版权请联系COOY资源网邮箱处理】
© 版权声明
本平台(www.cooy.cn)的一切软件、教程及内容信息仅限用于学习和研究,付费仅为收集整理归类费用;
不得将上述内容用于商业或者非法用途,否则一切后果用户自行承担负责。本平台资源、内容、信息均来自来自用户上传,版权争议及其他问题与本平台无关。
您必须在下载后的24个小时之内从您的电脑或手机中彻底删除上述下载内容,如果您喜欢该程序或内容,请支持正版以获取更好的服务。我们非常重视版权问题,如有侵权请发送邮件至下方邮件(655465@qq.com),敬请谅解!
如发现违法违规内容,请联系下方邮箱举报,我们收到后将会第一时间处理。
THE END





暂无评论内容